A while back I mentioned how mobile sites are your digital calling card. I believe this even more strongly now; I’ve run into a number of people who only access the internet via a tablet or phone… and have no plans to change that.
 |
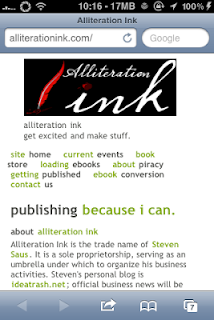
| Original Mobile Design |
As a result, I’ve been working on an overhaul of (first) Alliteration Ink’s site. The original mobile version was okay, but a little too simple (illustrated to the right). That and the menu was a horribly confusing jumble. I also had the viewport a little small… the text was still a bit too small on my tablet, but it wouldn’t go to the mobile version.
First, I installed a switcher button, which was nice enough, but just more clutter.
I ran across this wonderful guide for creating a "menu" button using only CSS. (For those wondering why this is important, simple == faster == better on the web.)
The short explanation of what it’s supposed to do: You have one stylesheet which first defines your mobile site, and only then defines all the fancy stuff. Benefits besides speed? It will change formats on the fly if someone shrinks their window. It will work with plain text browsers – so it’s going to be text-to-speech accessible. Oh, and the design is optimal for all you SEO junkies, because it puts the menu at the bottom and uses CSS to move it up later on. (Schweet.)
Again, that link is here: https://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/a-simple-responsive-mobile-first-navigation/
Let me tell you, retconning existing code was a bit of a bear. I’m sure there’s duplicated CSS and the like in there… but it seems to be working pretty well. I’m sure it would have been easier if I started from scratch.
Here’s what I’m asking of you: Help me debug this thing.
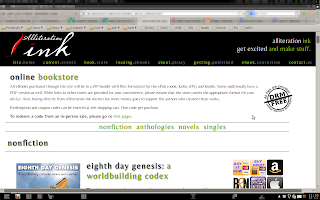
I think I’ve got it right, and I’ll show you screengrabs for the full and mobile version. Swing by alliterationink.com and alliterationink.com/store.html and let me know if they look (pretty much) like this for you as well.
If there’s something really funky for you, let me know what you were using to view the site. Thanks!
EDIT: The design for the blog is hosted by Google. I’m referring to https://alliterationink.com